Raspberry Pi Pico編
以前にもほぼ同じ内容で記事を上げていますが、今回はArduinoではなくRaspberry Pi Pico編として前回イマイチ分かりにくかった部分の補足も兼ねて記事にしています。
Raspberry Pi Pico編といってもArduino IDEを利用していますので、スケッチなどはArduinoでもそのまま利用できます。
元記事は以下になりますので、合わせてご確認ください。
文字の常時点灯
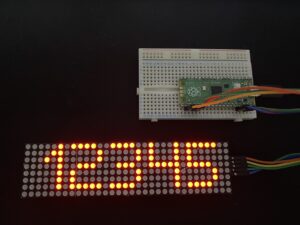
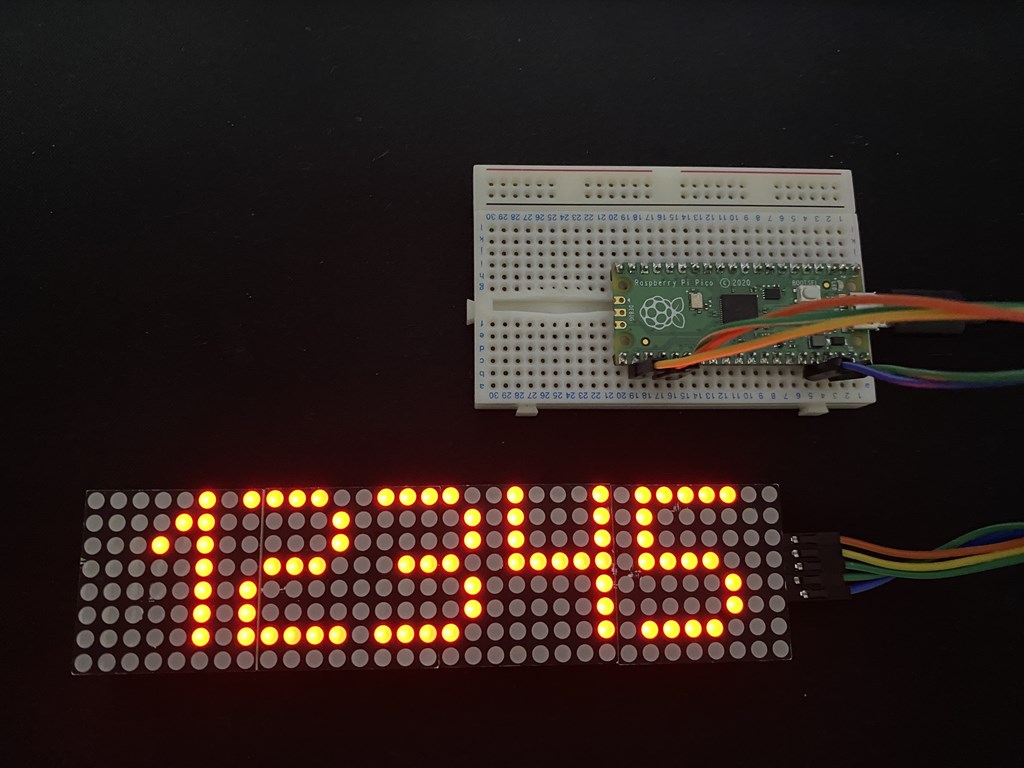
まずは「12345」の文字を常時点灯です。
MD_MAX72xx.hとMD_Parola.hの2つのライブラリを使用します。
MD_MAX72xx.hは基本的に画面のオンオフなどの動作の設定。
MD_Parola.hは文字の表示や装飾(スクロールや点滅)などの制御で利用します。
常時点灯のスケッチ
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
// Define the number of devices we have in the chain and the hardware interface
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4 // 使用するデバイスの数
#define CLK_PIN 18 // SCK (GPIO 18)
#define DATA_PIN 19 // MOSI (GPIO 19)
#define CS_PIN 17 // SS (GPIO 17)
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0); // 輝度を設定
myDisplay.displayClear();
myDisplay.displayText("12345", PA_CENTER, 0, 0, PA_PRINT, PA_NO_EFFECT);
}
void loop() {
myDisplay.displayAnimate();
}

リンク
説明
- ライブラリーのインクルード: 必要なライブラリーをインクルードします。
- ハードウェアの設定: MAX7219モジュールの接続ピンとデバイス数を定義します。
- MD_Parolaインスタンスの作成: 使用するハードウェアタイプとピン、デバイス数を指定してインスタンスを作成します。
- setup()関数:
begin()メソッドでディスプレイを初期化します。setIntensity()メソッドで輝度を設定します。displayClear()メソッドでディスプレイをクリアします。displayText()メソッドで「12345」の文字を設定し、中央に表示させます。
- loop()関数:
displayAnimate()メソッドを呼び出して表示を更新します。
このスケッチにより、「12345」の文字が常時点灯します。
文字の点滅
「12345」の文字を2秒ごとに点滅させるスケッチです。
一定時間ごとに文字を表示したり消したりするロジックを追加します。
文字点滅のスケッチ
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
// Define the number of devices we have in the chain and the hardware interface
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4 // 使用するデバイスの数
#define CLK_PIN 18 // SCK (GPIO 18)
#define DATA_PIN 19 // MOSI (GPIO 19)
#define CS_PIN 17 // SS (GPIO 17)
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
unsigned long previousMillis = 0;
const long interval = 2000; // 2秒間隔で切り替え
bool isDisplayed = true;
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0); // 輝度を設定
myDisplay.displayClear();
myDisplay.displayText("12345", PA_CENTER, 0, 0, PA_PRINT, PA_NO_EFFECT);
}
void loop() {
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
if (isDisplayed) {
myDisplay.displayClear();
} else {
myDisplay.displayText("12345", PA_CENTER, 0, 0, PA_PRINT, PA_NO_EFFECT);
}
isDisplayed = !isDisplayed;
}
myDisplay.displayAnimate();
}
説明
- タイミング管理のための変数:
previousMillis:前回の切り替え時間を保持します。interval:切り替え間隔を2秒に設定します。isDisplayed:現在の表示状態を保持します。
- setup()関数:
begin()メソッドでディスプレイを初期化します。setIntensity()メソッドで輝度を設定します。displayClear()メソッドでディスプレイをクリアします。displayText()メソッドで「12345」の文字を表示します。
- loop()関数:
millis()を使用して現在の時間を取得します。- 前回の切り替えから2秒が経過しているかどうかを確認します。
- 2秒が経過している場合、
previousMillisを現在の時間に更新し、表示状態を切り替えます。isDisplayedがtrueならdisplayClear()を呼び出して文字を消します。isDisplayedがfalseならdisplayText()を呼び出して文字を再表示します。
isDisplayedの状態を反転させます。displayAnimate()を呼び出して表示を更新します。
これで「12345」の文字が2秒ごとに点滅するようになります。
文字のスクロール
「Speeddemon」の文字を10秒ごとにスクロールするスケッチです。
以下のスケッチは、MD_Parolaライブラリーを使用して「Speeddemon」の文字をスクロールさせています。
文字のスクロールスケッチ
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
// Define the number of devices we have in the chain and the hardware interface
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4 // 使用するデバイスの数
#define CLK_PIN 18 // SCK (GPIO 18)
#define DATA_PIN 19 // MOSI (GPIO 19)
#define CS_PIN 17 // SS (GPIO 17)
MD_Parola myDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
unsigned long previousMillis = 0;
const long interval = 10000; // 10秒間隔で切り替え
void setup() {
myDisplay.begin();
myDisplay.setIntensity(0); // 輝度を設定
myDisplay.displayClear();
myDisplay.displayText("Speeddemon", PA_CENTER, 100, 0, PA_SCROLL_LEFT, PA_SCROLL_LEFT);
}
void loop() {
unsigned long currentMillis = millis();
if (currentMillis - previousMillis >= interval) {
previousMillis = currentMillis;
myDisplay.displayReset();
myDisplay.displayText("Speeddemon", PA_CENTER, 100, 0, PA_SCROLL_LEFT, PA_SCROLL_LEFT);
}
myDisplay.displayAnimate();
}
説明
- タイミング管理のための変数:
previousMillis:前回の切り替え時間を保持します。interval:スクロール間隔を2秒に設定します。
- setup()関数:
begin()メソッドでディスプレイを初期化します。setIntensity()メソッドで輝度を設定します。displayClear()メソッドでディスプレイをクリアします。displayText()メソッドで「Speeddemon」の文字をスクロールさせる設定を行います。
- loop()関数:
millis()を使用して現在の時間を取得します。- 前回の切り替えから10秒が経過しているかどうかを確認します。
- 10秒が経過している場合、
previousMillisを現在の時間に更新し、スクロールテキストを再設定します。displayReset()を呼び出してアニメーションをリセットし、displayText()を呼び出して「Speeddemon」の文字を再設定します。
displayAnimate()を呼び出して表示を更新します。
上記のスケッチで、「Speeddemon」の文字が10秒ごとにスクロールするようになります。必要に応じてスクロールの速度や間隔を調整してみてください。
リンク
まとめ
Raspberry Pi Picoでも問題なく制御できました。
Arduino用のスケッチなどを流用する場合、ピン設定をPICO向けに設定してすればOKだと思います。


















コメント